des
crip
tion
Tout d'abord, il est important de souligner le rôle majeur de cette société dans l'amélioration de la qualité de vie de l'homme, notamment celle des asthmatiques et des victimes de spasmes bronchiques et de bronchopneumopathie chronique obstructive. Guide Zéphir est une marque déposée par la SPLF (Société de pneumologie de langue française) qui est la société représentative de l'exercice de la pneumologie en France.
Cib
le
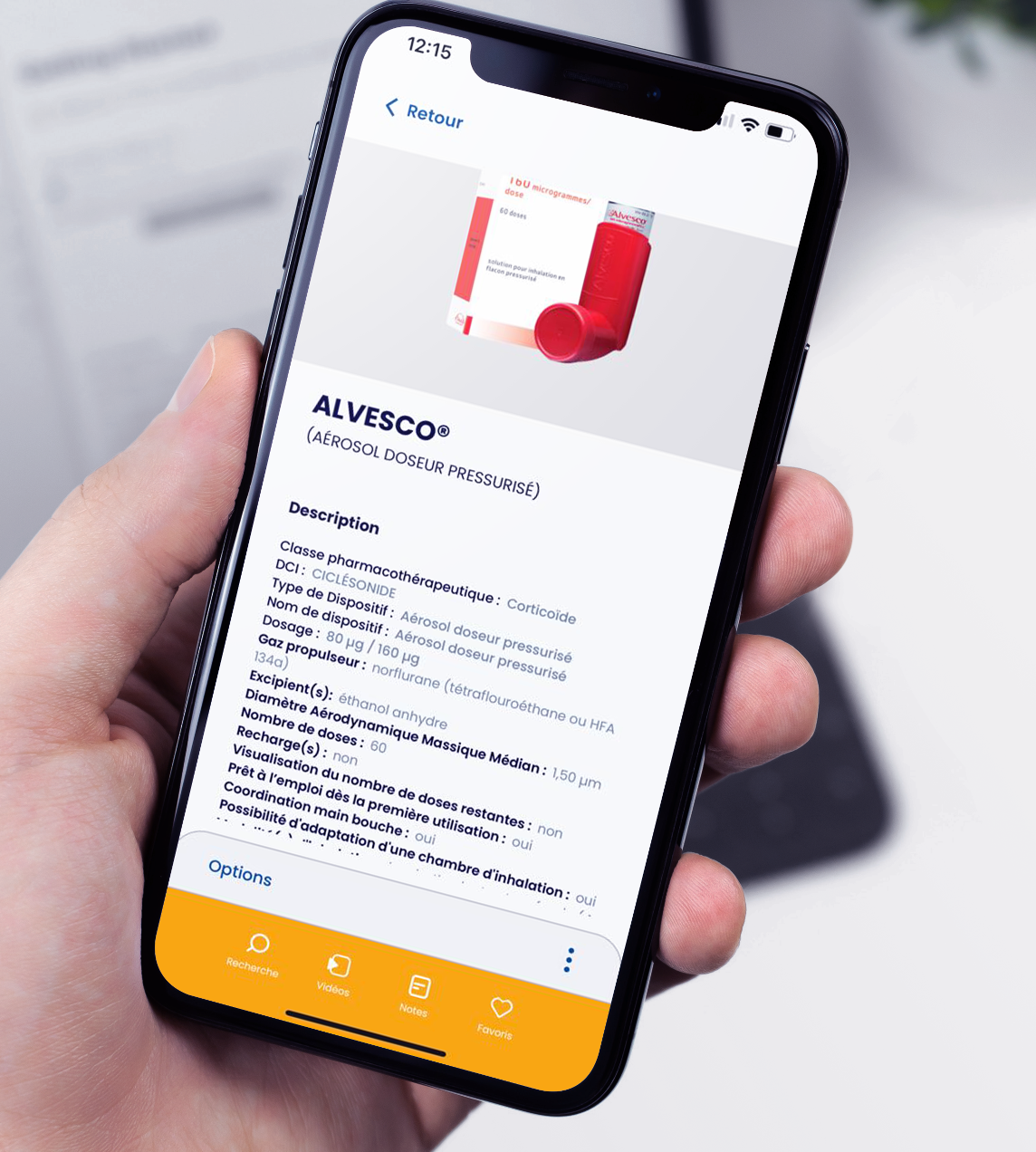
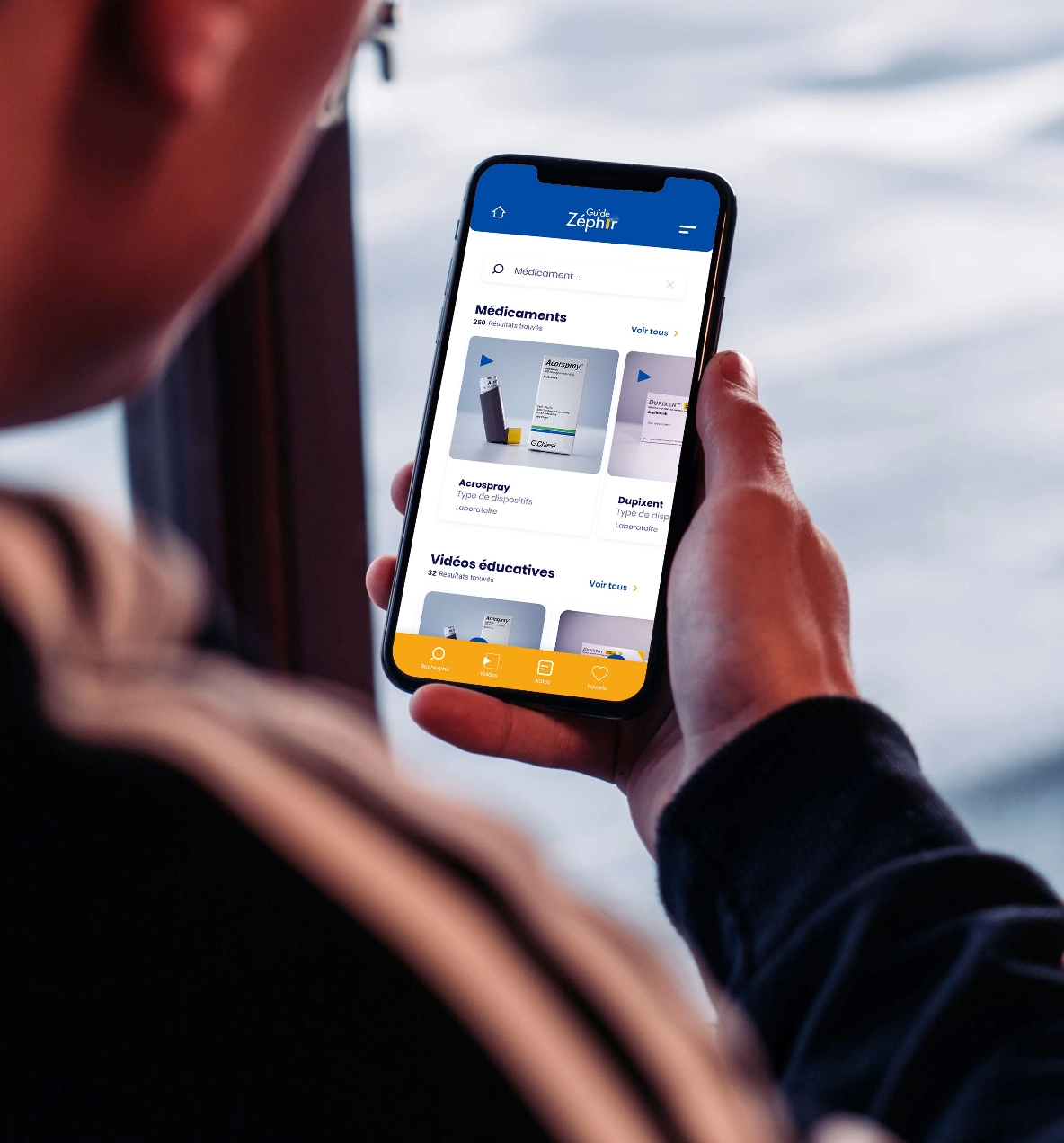
Elle offre un contenu éducatif gratuit et simple destiné aux professionnels de santé et des étudiants qui expliquer en détail le fonctionnement et les modalités d'utilisation de chaque inhalateur alors disponible sur le marché pour une meilleure utilisation qui garantit un bon traitement au long cours. Depuis son lancement en 2013, l'application Guide Zéphir Mobile app a connu un succès spectaculaire se traduisant par 3000 à 5000 téléchargements par mois.



Chall
enges
L'objectif principal de Guide Zéphir était de développer un outil pédagogique réunissant tout ce qu'il faut savoir pour une meilleure utilisation des thérapies inhalées dans les situations d'asthme et de BPCO chez l'adulte. En effet, certains enjeux sont à relever afin d'atteindre diverses objectifs, tels que : Concevoir une application cross platform. S'assurer que le contenu éducatif est bien diffusé. S'assurer que le contenu atteint les personnes concernées. Un contenu facilement accessible. Développer une forme de personnalisation pour chaque classe thérapeutique.
Solu
tions
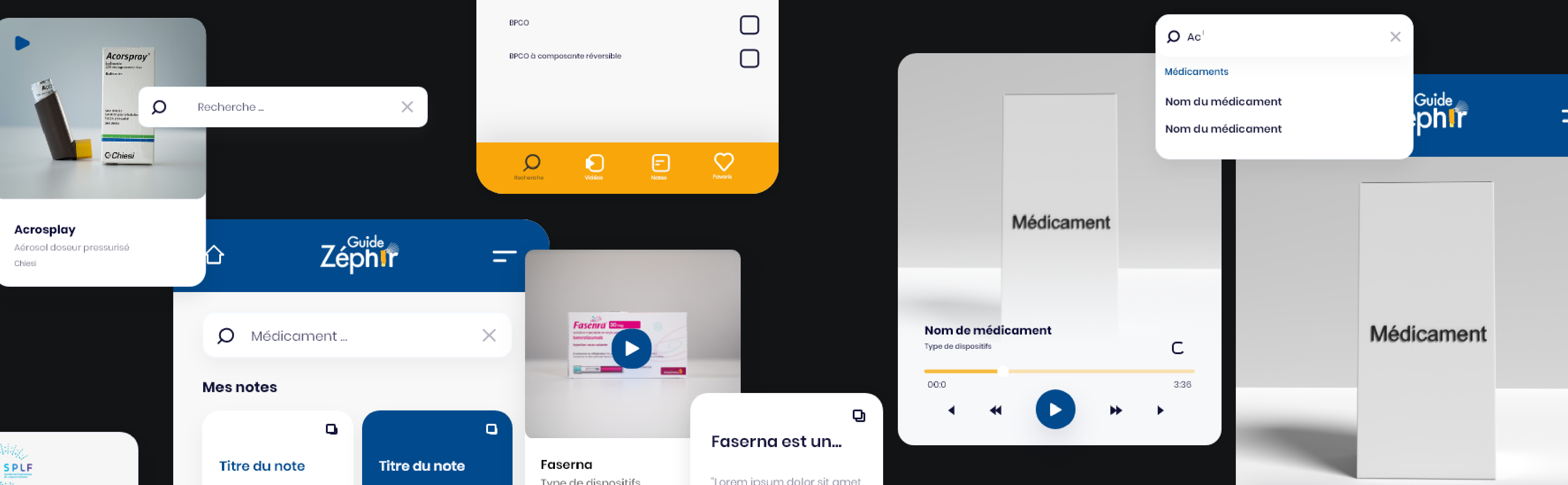
Conception et développement d'une application mobile dynamique cross-platform avec un flash code. Implémentation de l'espace Admin permettant de donner aux internautes un accès direct aux différentes thérapies. Mise en place des filtrages pour une personnalisation basée sur les indications et les classes thérapeutiques pour une meilleure expérience utilisateur (UX). Instauration des API GraphQL pour fournir une réponse aux requêtes demandées.
Copyright 2024 Wereact | Politique de confidentialité